A flexible hub for dance discovery in Europe
Aerowaves website
Our studio is filled with light and music.
There are multiple meeting rooms, a well stocked kitchen, and an indoor garden (with fishpond). Talk to us about access needs, environmental factors and any accommodations we might make to enhance your visit. Pop-in for tea and stay to use a spare desk for as long as you need.
11 Greenwich Centre Business Park,
53 Norman Road, Greenwich
London SE10 9QF
We’re next to Greenwich train and DLR station. We have a door right on the concourse but it’s different to our postal address. Find us via: what3words.com/hungry.means.author
This video shows the route to take from the train that will arrive at Greenwich rail station from London Bridge. There's a gentle slope next to the staircase.
If you have to come by car, we have a couple of parking spaces. We have a charging point that you are welcome to use if you have an electric car. Call ahead and we'll make sure the spaces are free. Use our postcode (SE10 9QF) to guide you in.
We’d love to hear from you. Use whichever medium works best for you.
11 Greenwich Centre Business Park,
53 Norman Road, Greenwich
London SE10 9QF
It's exciting to chat about potential new projects. We don't have a ‘sales’ team or a form to fill in. Call us or give us a little detail via email and we'll get straight back to you.
[email protected]If you're a client then you'll be best served by calling us or contacting us via ClickUp, otherwise you can use this dedicated email that reaches all of the digital team.
[email protected]This email hits the inboxes of the people who deal with our bookkeeping and finances.
[email protected]
Aerowaves website
Each year pan-European dance organisation Aerowaves identifies the 20 most promising new works by emerging dance artists. We created an online platform to spread that message, attract applications and generate audiences.
Working with partners across 33 countries Aerowaves promote ‘the 20’ through cross-border performances, enabling these younger choreographers to bring new dance to new audiences.
We worked with Aerowaves to create a dynamic new website that demonstrates the breadth of their (they do a lot more than just the annual Aerowaves 20) and showcase the emerging European choreography talent.

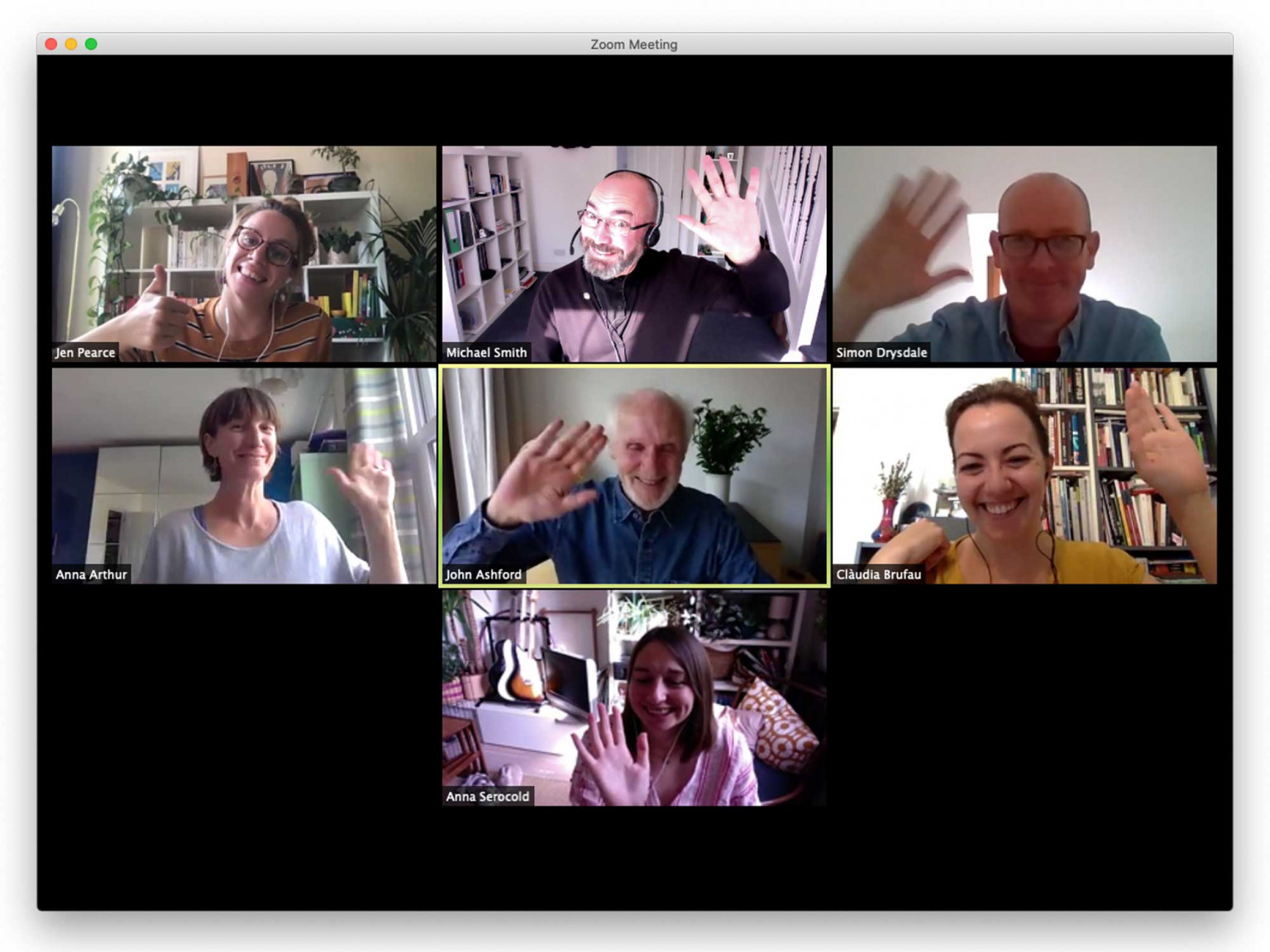
In the depths of the lock-down we weren’t able to organise any in-person workshops. That worked to our advantage as the Aerowaves team are distributed across the continent. We hosted invaluable sessions, finding out lots about their work, their structure and the ways that audiences may interact with the website.
 One of our Zoom calls with the Aerowaves team
One of our Zoom calls with the Aerowaves team
 Studio desk after an active session, fuelled by tea and biscuits
Studio desk after an active session, fuelled by tea and biscuits
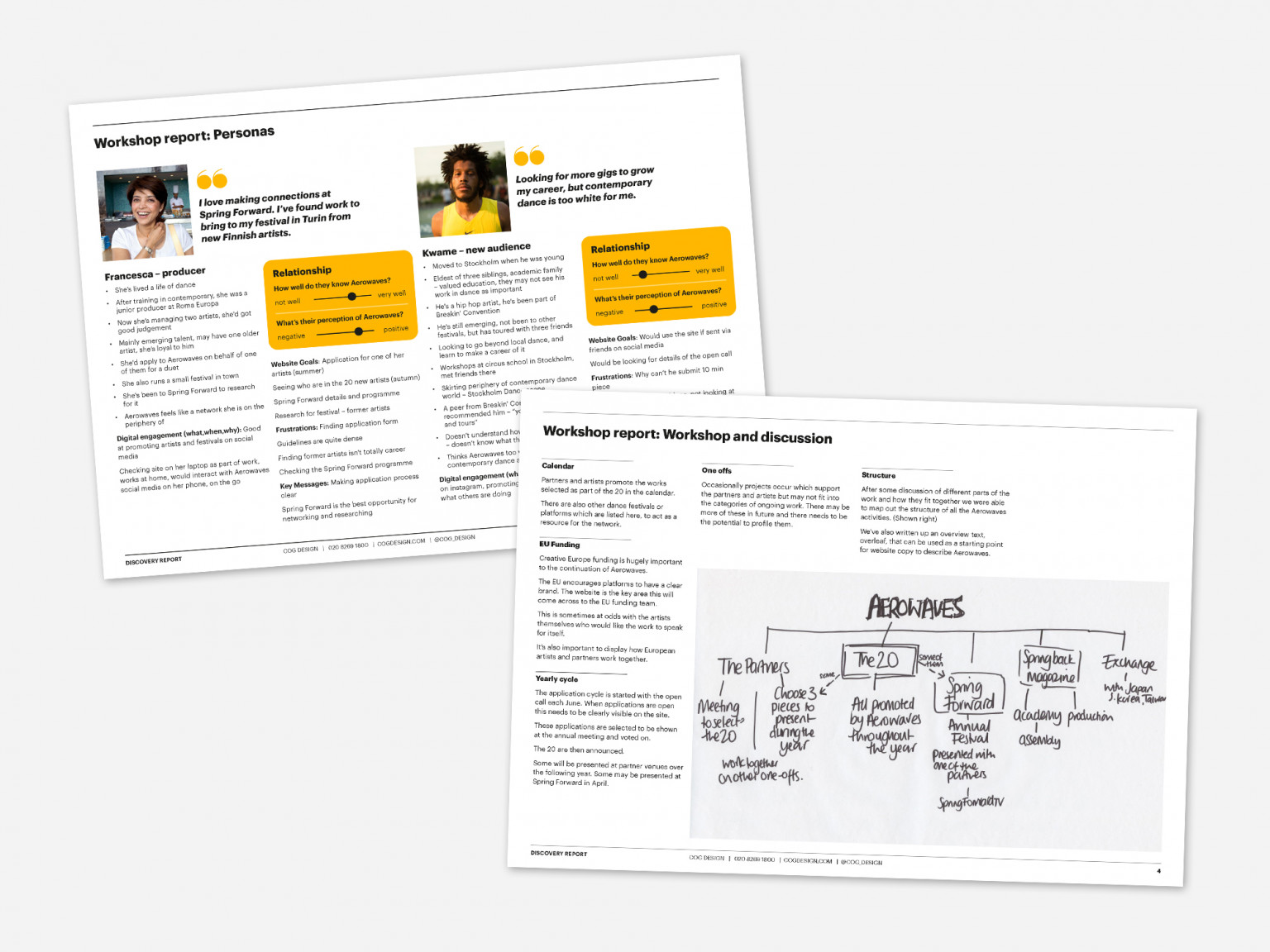
Through our Discovery process we identified key audience types, including – funders, choreographers, dance producers, emerging artists, press etc.
And we helped to identify and codify the breadth of the offer so we could package it in a way that would make sense to audiences. Being able to provide a diagrammatic representation of all activities really helped us to understand them (and we think it helped them to talk about themselves).

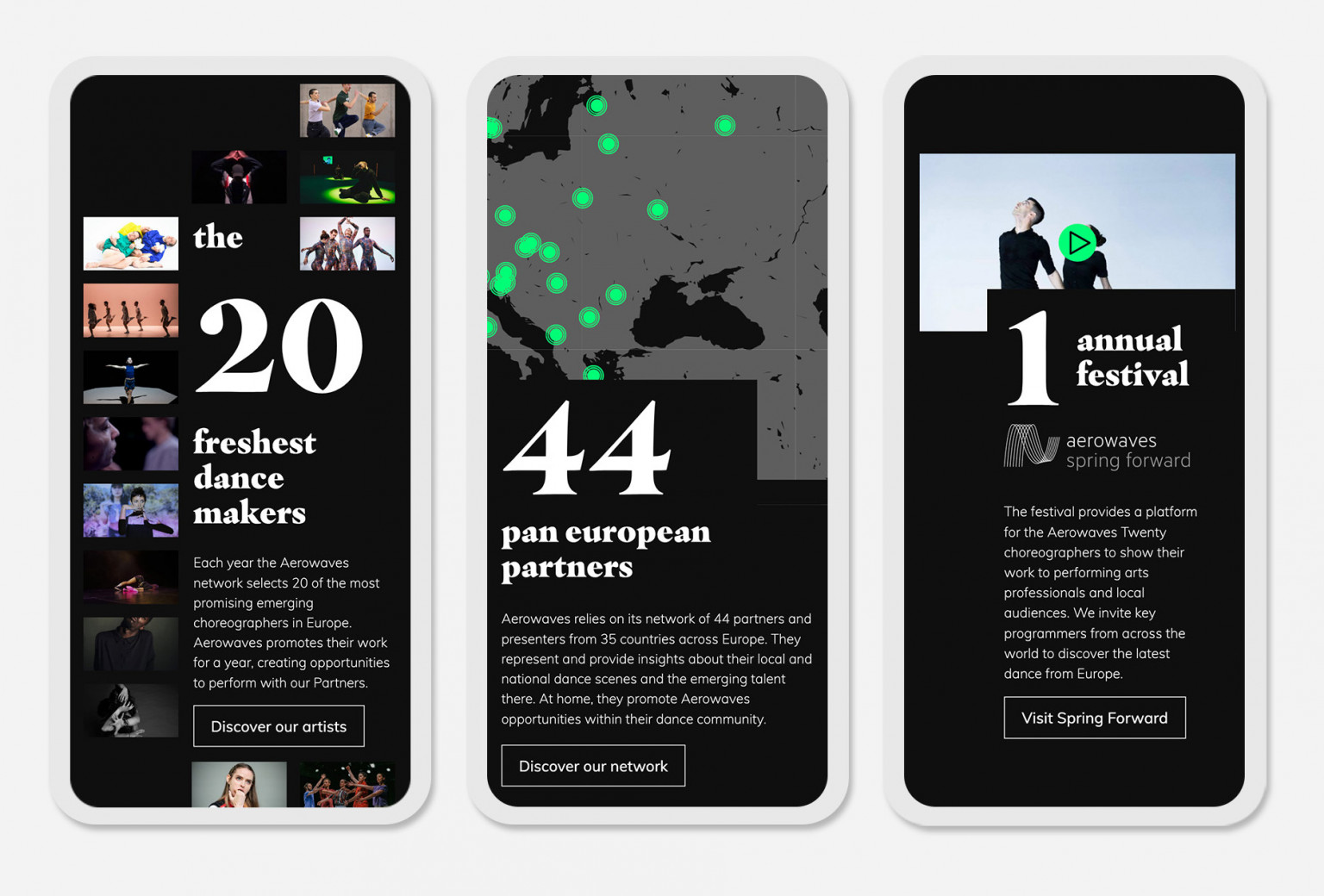
Through the Discovery process it became clear that funders were a vital audience. As they were likely to be impressed by statistics, we decided to base the designs, literally around the big numbers.
The pan-European nature of the organisation was also a vital message, especially as Aerowaves had been founded and working from a London base. So our designs emphasised the countries of each participant, and plotted them on visual maps.
It also became clear that we could provide additional support with their visual identity. Aerowaves had a logo and a colour scheme and we could enhance that through movement that could then be used off the site, and incorporated into social media assets.
There was lots of practical information to get across and we needed to balance that against the joy and exuberant movement of the artform.
As the starting point for discussions, we presented a range of concepts that approached these challenges from different perspectives, with varying emphasis on specific areas.
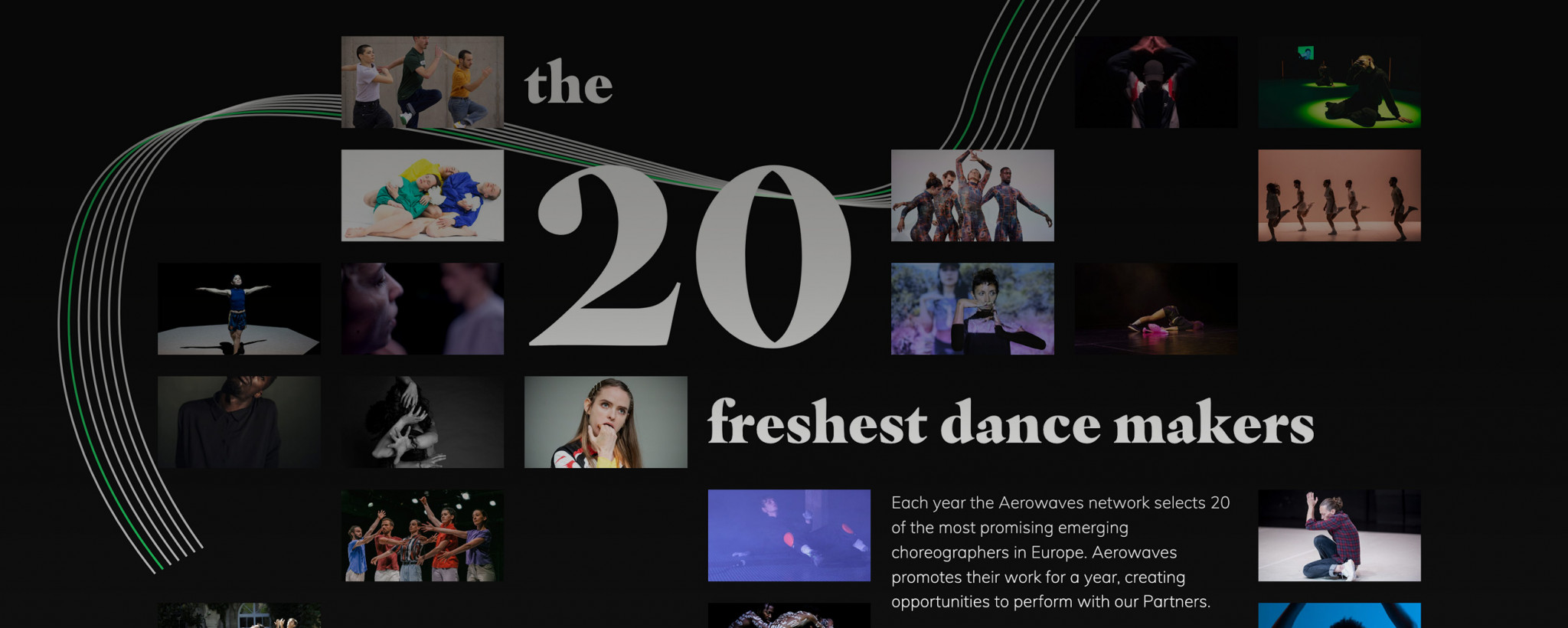
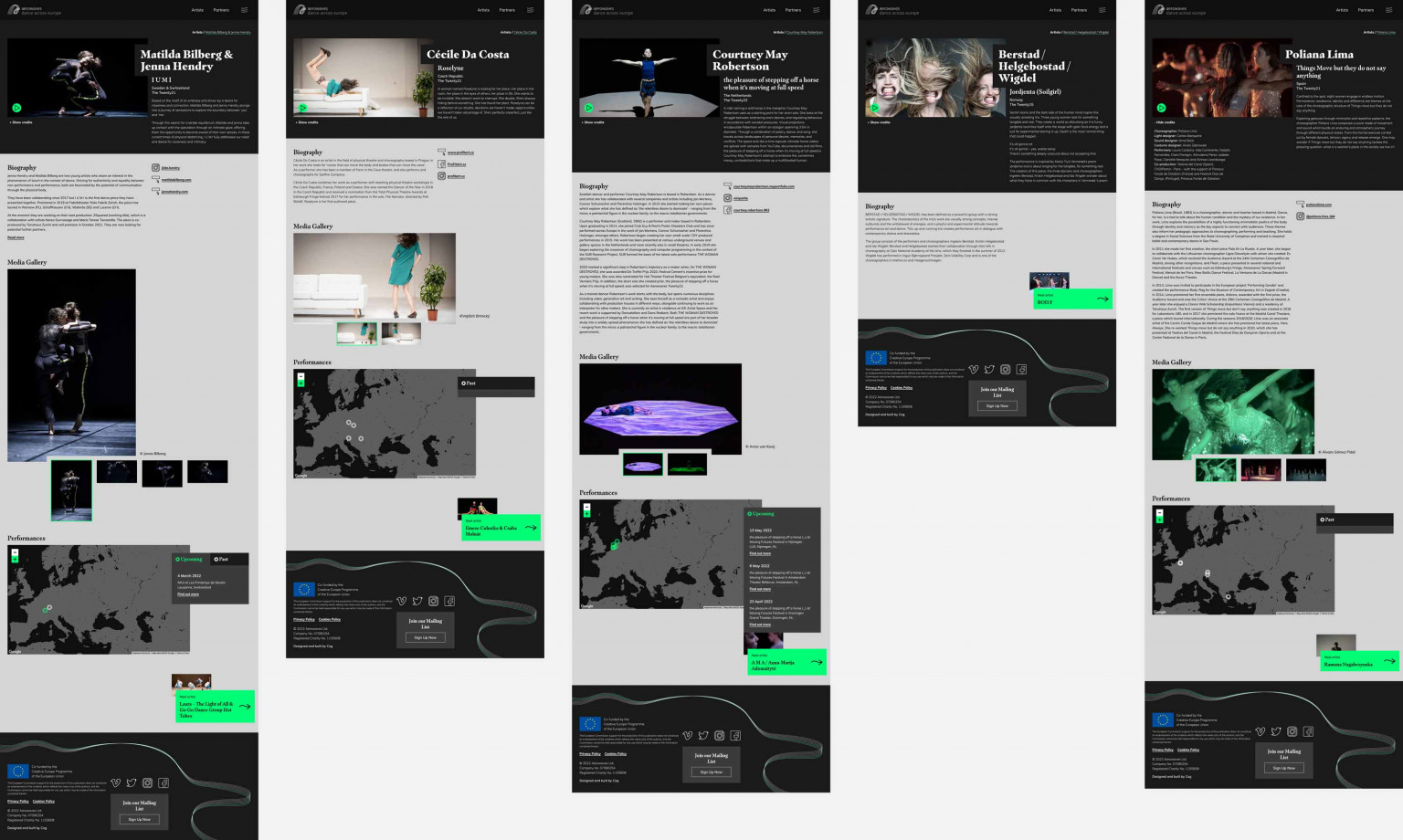
It didn’t take long before we settled, together, on a single route that felt perfect for them and their audiences. We took their existing logo as a visual motif, and weaved it through the site, tying elements together into a narrative with huge numbers to reinforce the story of collaboration across the continent.
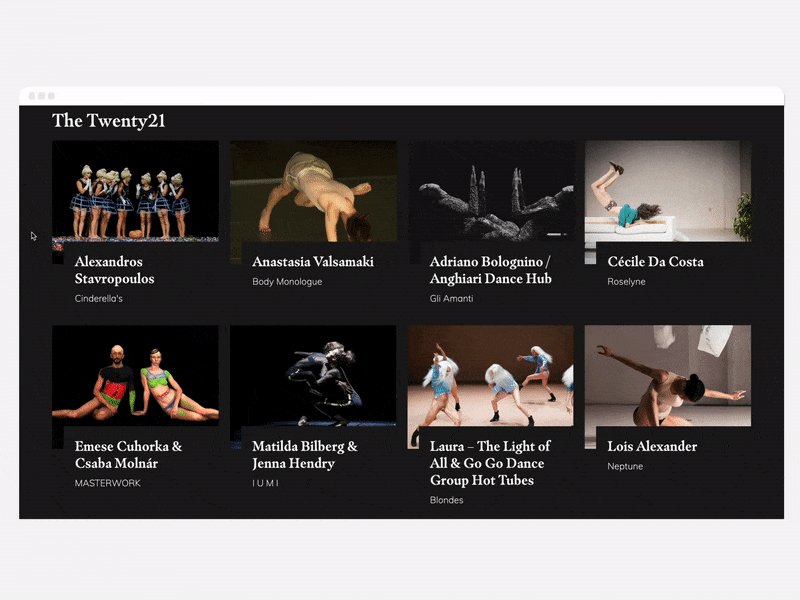
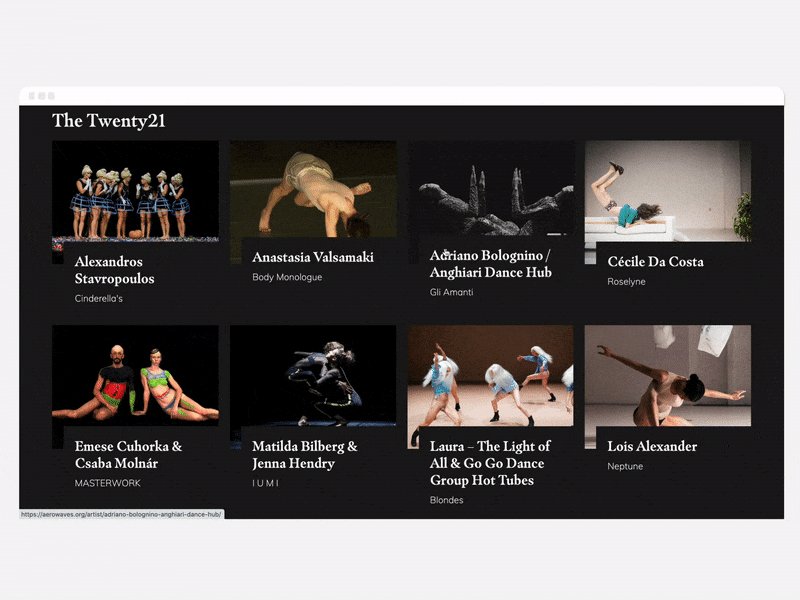
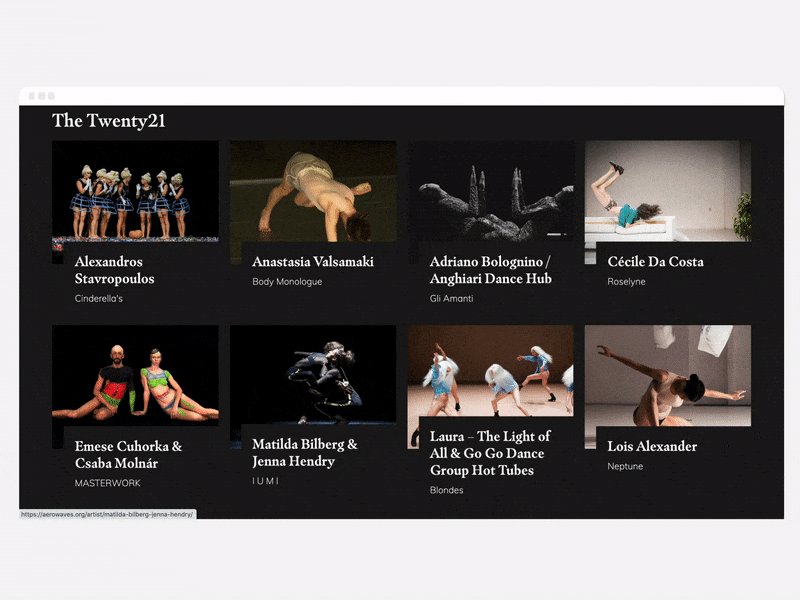
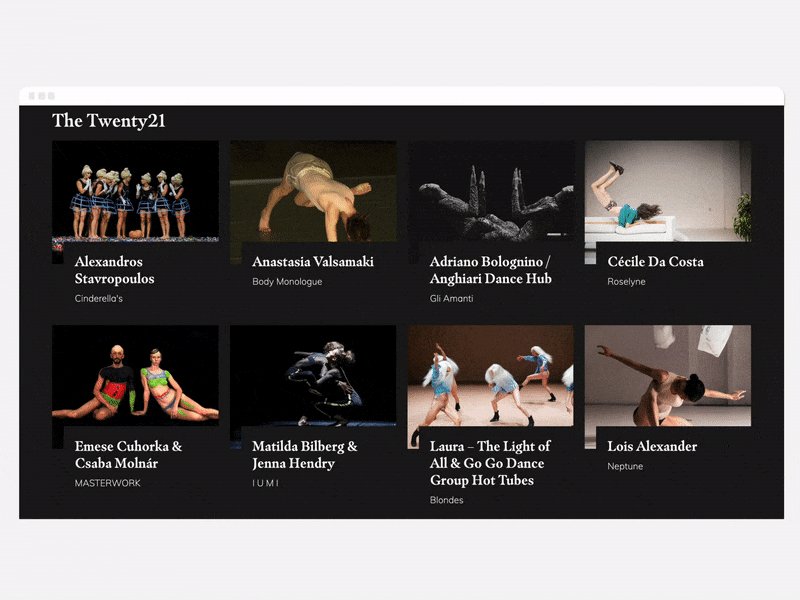
The home page is a good example. The page is headed by an atmospheric video featuring multiple artists, intercut to show variety. As the user scrolls down the page, lines animate, follow the user down the page and swirl around the content, tying the different content elements together.
Even the site’s footer has an animated element, allowing us to feature the same playfulness on every page of the site, without it becoming tired or tricky to administer.
 Artists hover Interaction
Artists hover Interaction
 Hamburger animation
Hamburger animation
Another way we re-enforced the new, more dynamic visual identity was by focusing on micro-interactions. These small considerations bring little moments of delight to the user. For example, the hamburger menu is a custom built SVG animation. This gently transforms into a cross when the user clicks on it, mirroring the style of the lines on the homepage.

Seamless integration of rich media, imagery and partner logos gives the team a huge amount of flexibility to bring their stories to life, and to promote their artists to great effect.
And the whole site is built around a hugely flexible grid. Pages can accommodate a wide variety of content whilst being both consistently structured and fluid in their feel.
There are lots of smart features built into the development of the site.
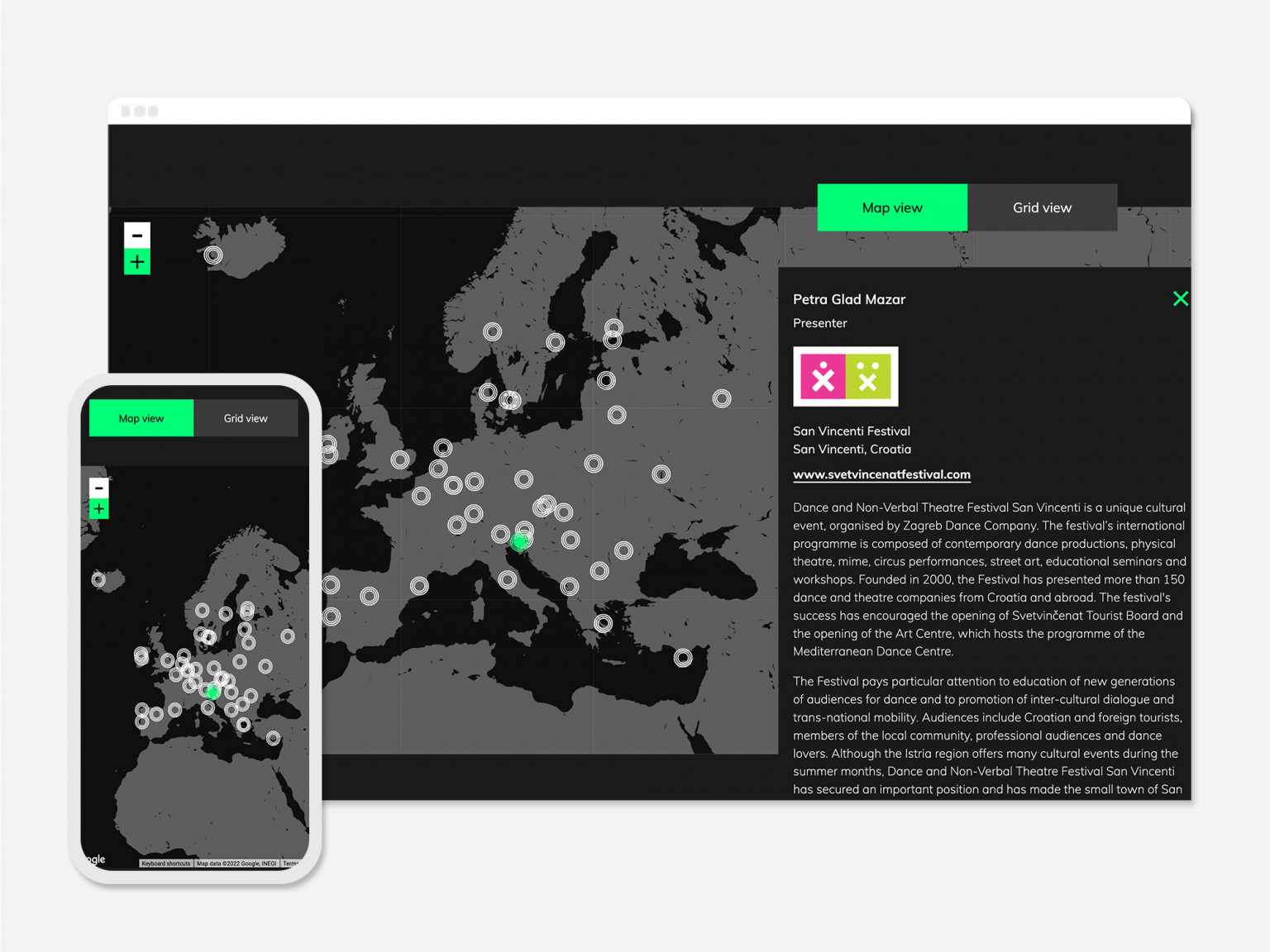
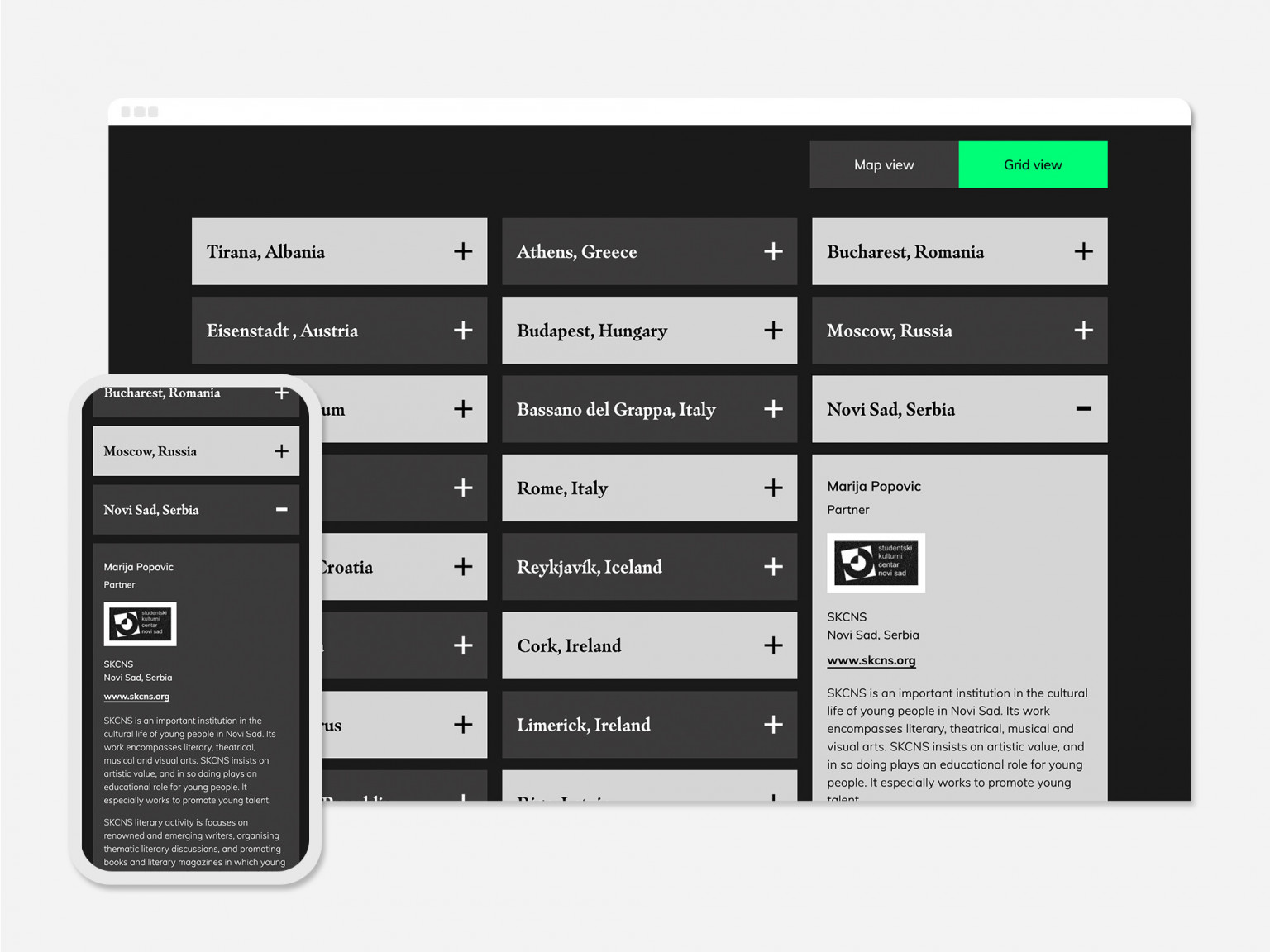
For instance the dual view Partners Page is a particularly neat feature, serving multiple audiences. For occasional visitors, the map view (custom styled using Google Maps’ API) was designed to show off Aerowaves European reach. And there’s a more function view, via a grid, so regular users can more easily skim through the alphabetised list.
 Map View
Map View
 Grid View
Grid View
As with all new websites we provided a half-day training session to the Aerowaves team to show them how to import data, upload images and update content.
The site is built with WordPress as its content management system so it is super simple for their team up update content. We were amazed at how swiftly they add pages about each artist, embedded video, added galleries of images and much more.
We launched the site in March 2021, in time for Aerowaves 25th Anniversary celebration.
Cog created a website filled with movement for us. It allows our beautiful dance imagery to shine, while telling the story of what Aerowaves does really clearly for our audiences.
Launching the site wasn’t the end of the project, we continued (and continue) to work with the Aerowaves team. We created a suite of assets for their 25 year celebrations (including the animated version shown above), and we worked with them on the promotional designs for their 2022 Spring Forward festival, held in ΕΛΕVΣIS (Elefsina, Greece).