Why bother?
We have all got used to creating hi-resolution images and video; most mobile phones can now create files at broadcast quality. That was unimaginable a few years ago.
The files we generate are getting exponentially larger. And with so many of us creating so many files, the storing and moving of data is becoming a global problem.
Some estimates say that by 2030, one fifth of global electricity use will be through IT, data transfer and storage. That is unsustainable.
Even if you’re not fussed about the sustainability argument, it’s worth remembering that every time an image is saved on, searched for and retrieved from a database, it is taking a fraction of a second. Those fractions add up and slow down your servers and your website. And you are paying for the storage.
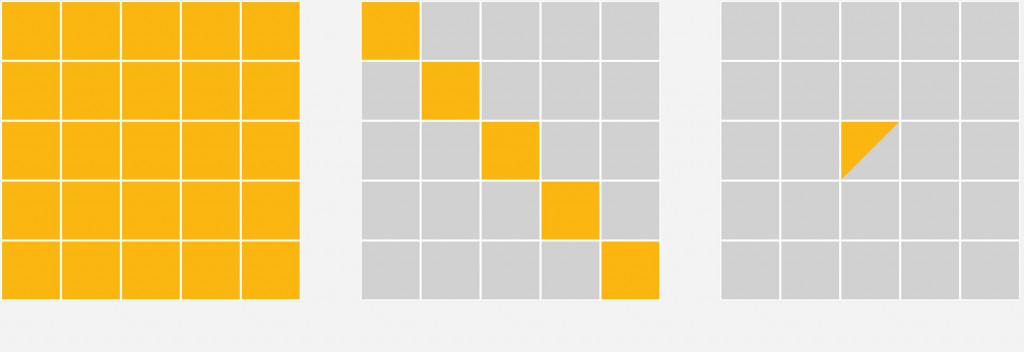
The smaller you make the files, the faster and cheaper your server will be.
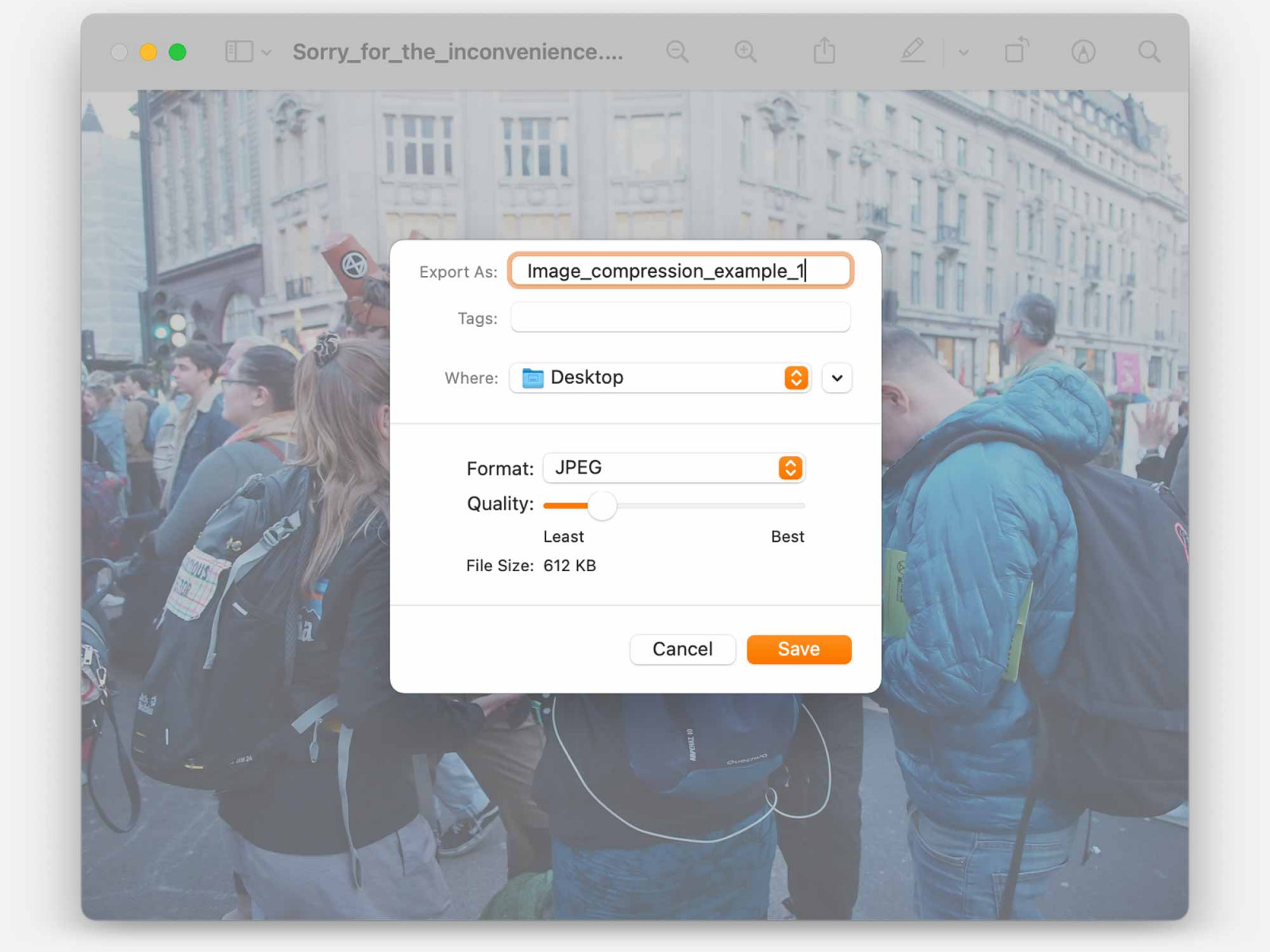
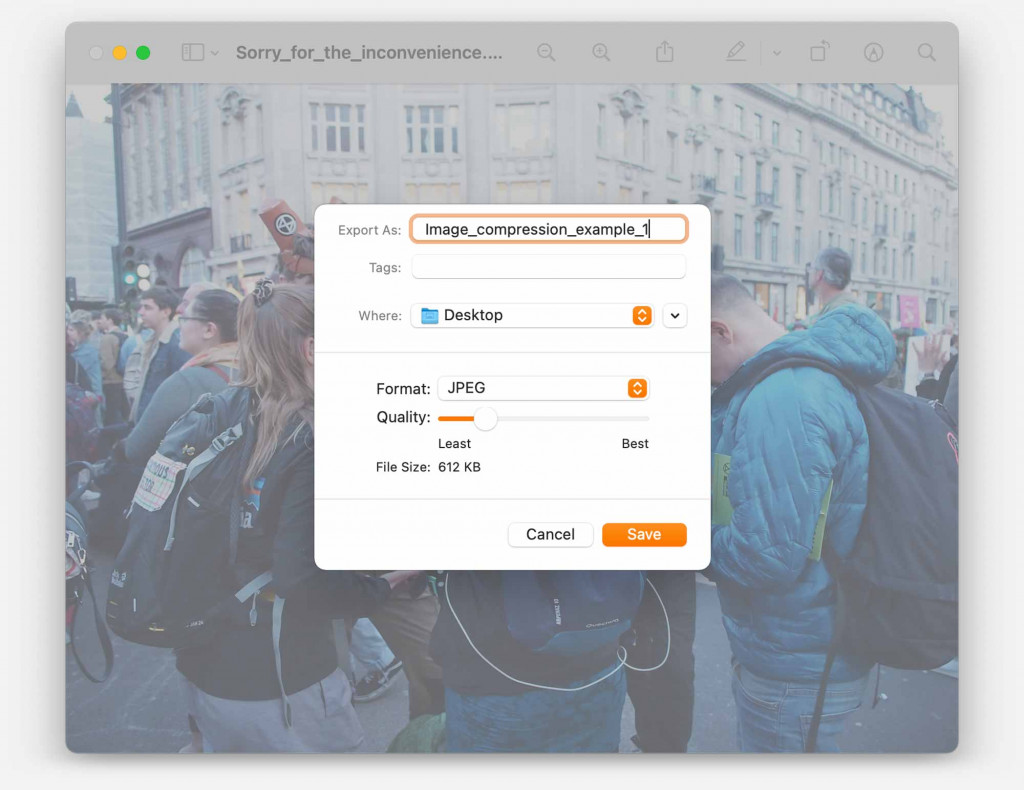
Doesn’t my website already compress images before displaying them?
Yes, if we’ve built your website then we’ve built compression into the set-up. Your site will choose the optimal image size based on the size it needs to display. And we’re doing all sorts of other clever things like caching copies of the images so they don’t need to be retrieved from the database each time.
But we still need to store and move, and search through the original images that you upload to the server. So making those files smaller will make the whole process more efficient.