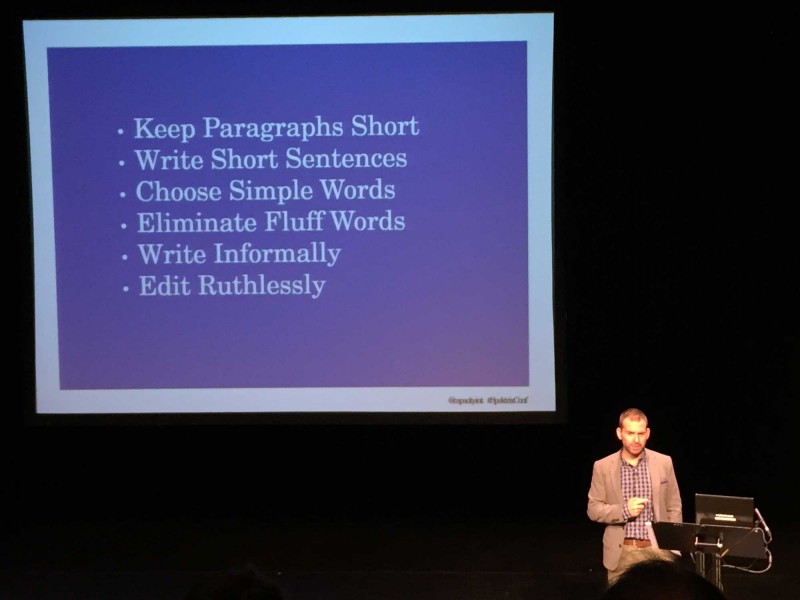
On 4 November Sam was at the Spektrix Conference talking to arts organisations about how to get the best from your relationship with a digital or design agency. Here are her five tips for making sure your work together goes without a hitch.
You and your agency: the perfect team

1. Writing great briefs
We read a lot of briefs, some great, some less so. There’s no rule book on how to write a brief, whether it’s a full tender invitation or an email brief for a smaller piece of work, but here are some key questions you might want to make sure are included:
- What problems are you trying to solve?
- What are the aims of the work?
- Who are your users, and what do they want?
- What are the technical requirements?
- What’s the timescale?
- What’s the budget? *
* Obviously, this one’s a bit controversial. A lot of people at the conference asked ‘but if we tell you our budget, won’t you just propose something that matches it?’. As Spektrix’s Ben Park said in the discussion afterwards, you need to be able to have a grown up conversation about budget. We work with arts and heritage organisations because we’re passionate about culture. We know you don’t have the biggest budgets in the world, and most of our time is spent trying to work out how to deliver everything you want for the budget you’ve got. As another delegate pointed out, you wouldn’t go out to buy a car without telling the dealer your budget (whether you’re looking for a Rolls Royce website or a second hand Ford).
Here at Cog we also believe that part of our role is to challenge a brief – to ask questions or rethink assumptions and work with you to make it even better. An outside perspective can be really useful. And make sure you go back to the brief during the project – not only to make sure you’re getting everything you need, but also to see if anything needs to change.
Jack Harris (Digital Manager at Heritage Lottery Fund) talks about writing a brief as part of his Culturehive screencast on Effective Website Development.

2. Make sure the right people are in the room
We know that everyone in your organisation is a stakeholder when it comes to the website… and that they’ll all have something to say if they think you’ve got it wrong, so decide with your agency how you’ll involve all those people at the outset. We use questionnaires, workshops, one-to-one meetings and even blogs to keep people in touch and most importantly, make sure everyone feels they’ve been listened to.
You should also be clear about who’s on your project team (both in your organisation and within your agency). Who talks to who? And how? And if there’s someone who has a stake in the project but isn’t on the team, how do you share their knowledge and thinking with the rest of the team.
3. Understand your users
Both you and your agency should understand your audiences or users – whether you’ve already done this work as part of a brief, or you do it as part of the project itself.
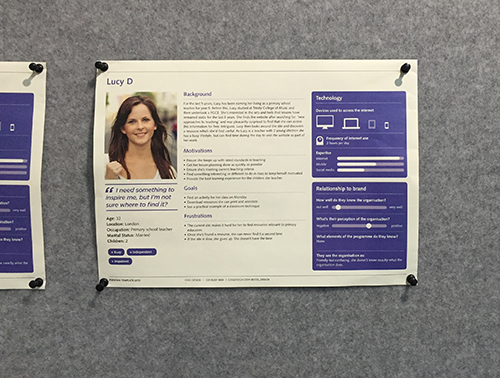
We start every web project thinking about audiences or users, and we often use personas to do this thinking. We define an individual in each audience group and give them a name, age, relationships, job, a whole backstory. We think about how they use technology and their relationship to the organisation. Then we think about how they use the website – their motivations, goals and frustrations. Throughout the work we test our thinking by going back to these personas, thinking ‘what would Lucy do?’

Download our persona template to use yourself
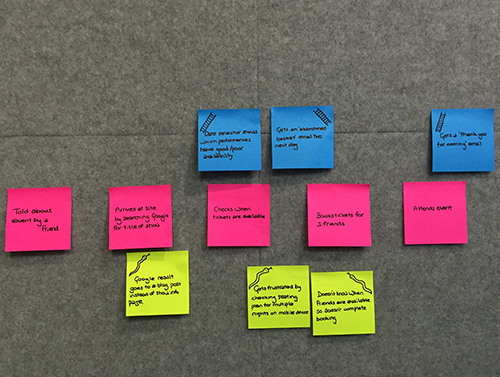
The goals we identify for each persona help us define user journeys – we take each goal and think about the steps the user takes to reach it. At the Spektrix Conference we shared our user journey Snakes & Ladders game, which you might want to try out with your own site.
- identify the steps of a user journey you want to explore
- think about the pitfalls (snakes) that could trip up a user during the journey
- think about ways you could improve the journey (ladders)

4. Understand (some of) the tech
Knowing what content is hardcoded into the templates of your site, what is entered directly into your content management system and what is drawn automatically from the CMS database will make you better at asking for what you want, and give you a much better chance of getting what you want from an agency. You’ll be able to make choices about what you need to able to edit or what could be automated to save you time.
And if you want to learn more about coding, there are some great resources around the web which can help you learn:
generalassemb.ly
codecademy.com/learn
lynda.com
htmlandcssbook.com
onemonth.com
5. Have a working process that works
There was a time when you’d go through a long design and development period, launch a site and then leave it alone for five years. But today, if you want to take advantage of rapidly changing technology and changes in user behaviour you need to be able to work faster than that.
Lots of organisations now use agile and iterative project management techniques – which allow you to work faster, to integrate user feedback into development, and to ensure your site doesn’t get out of date. This blog from the V&A about how small changes can yield big results is a great example.
In the end you’ll find a process that works for you and your agency, and hopefully build a partnership that’ll last for a long time.
You can read Spektrix’s conference roundup here.