Alex and Nazma attended the AMA’s Digital Marketing Day 2024. This is a blog version of the talk Alex gave on the day about Optimising your website for humans.
Optimising your website for humans

As Head of Technology at Cog Design, I am responsible for helping our team manage over 60 websites as well as the planning and building of new ones. This means I spend a lot of my time thinking about websites and how we can make them the best they can be.
I know that everyone working in the arts is stretched in all directions; keeping up with ’digital’ and the ever evolving demands of huge tech companies seems to have pushed us all to think of websites as inhuman and almost entirely data-focused. Robot crawlers, AI scrapers, SEO, and social media algorithms all feel so alien. Yet we all invest huge amounts of time and money in trying to please them.
We are in danger of forgetting that digital platforms only exist to help us communicate with our audiences: human beings.
It’s human beings who we want to donate to our charities, buy our tickets and engage with our work.
Today we’re going to take a step back from metrics, and from best practices. Instead we’re going to think about the real people that use our websites, apps and platforms and how we can think about optimising our digital platforms for them.
I’ve come up with 7(ish) tips to help you optimise your website and digital work for the humans on the other side of the screens. They might contradict one another but much like the infinite range of human expression this is a grey area with lots of soft edges, and that’s ok. This isn’t a checklist it’s a starting point.
1. Being a user: you are already a user
The best way to understand your users is to remember that you are a user every day. But when it comes to your own website you probably access it in a different way to most of your audiences (I’d guess on a desktop/laptop computer with a good internet connection).
Try to use your site like a user would – Use different devices, such as a mobile phone (on a train in a tunnel) or even an old tablet. This will help you uncover potential frustrations and areas for improvement that you may not have noticed while working on a desktop in a controlled environment. Your browser’s developer tools can help you simulate these situations from your desk.
1b. Being a user: think about other users
Whilst we’re thinking about the experiences of our users, it’s worth noting that many improvements that improve your website for some will have an impact for all other users too.
At least 1 in 5 people in the UK have a long term illness, impairment or disability. Many more have a temporary disability and everyone can have situational needs.
Every improvement you make for accessibility will make your website better for everyone. Use “proper” or “semantic headings” and check these with WAVE or a similar tool. Check your reading age with Hemingway or Yoast. You can also use the browser developer tools to simulate different vision settings like high contrast or “forced colours” mode.
2. Being a human: robots don’t experience joy—humans do
It can be easy when optimising a website to forget about the humans in the equation. We’re looking at numbers, analytics, and likes focused on pleasing those robots (and some humans like our managers) by making those numbers go up, or down or stay stable.
But I really believe that websites are the perfect place to put a little bit of joy, to spark that moment of fun as a user travels through the internet. Particularly as the rest of the web becomes more functional and boring. As creative organisations, with a little confidence, we’re all perfectly placed to do this.
The inspiration behind this talk was the menu button that the Cog Design team designed for Aerowaves – it’s fun, subverts the usual hamburger icon whilst being familiar enough and it’s just really satisfying to click.
Another example from our work is our website for Discover Children’s Story Centre that features their adorable steampunk owl Hootah. Hootah injects character into the site and features physically in real life at Discover, tying their physical and digital presence together.
These examples are unnecessary, if we were being strict about optimising our website – they take longer than they could do. Or they could be flagged as confusing by a committee. But they also all add character, creativity and joy to a website – isn’t that inherently human?
 The Cog Design website with forced colours active - simulating a high contrast mode
The Cog Design website with forced colours active - simulating a high contrast mode
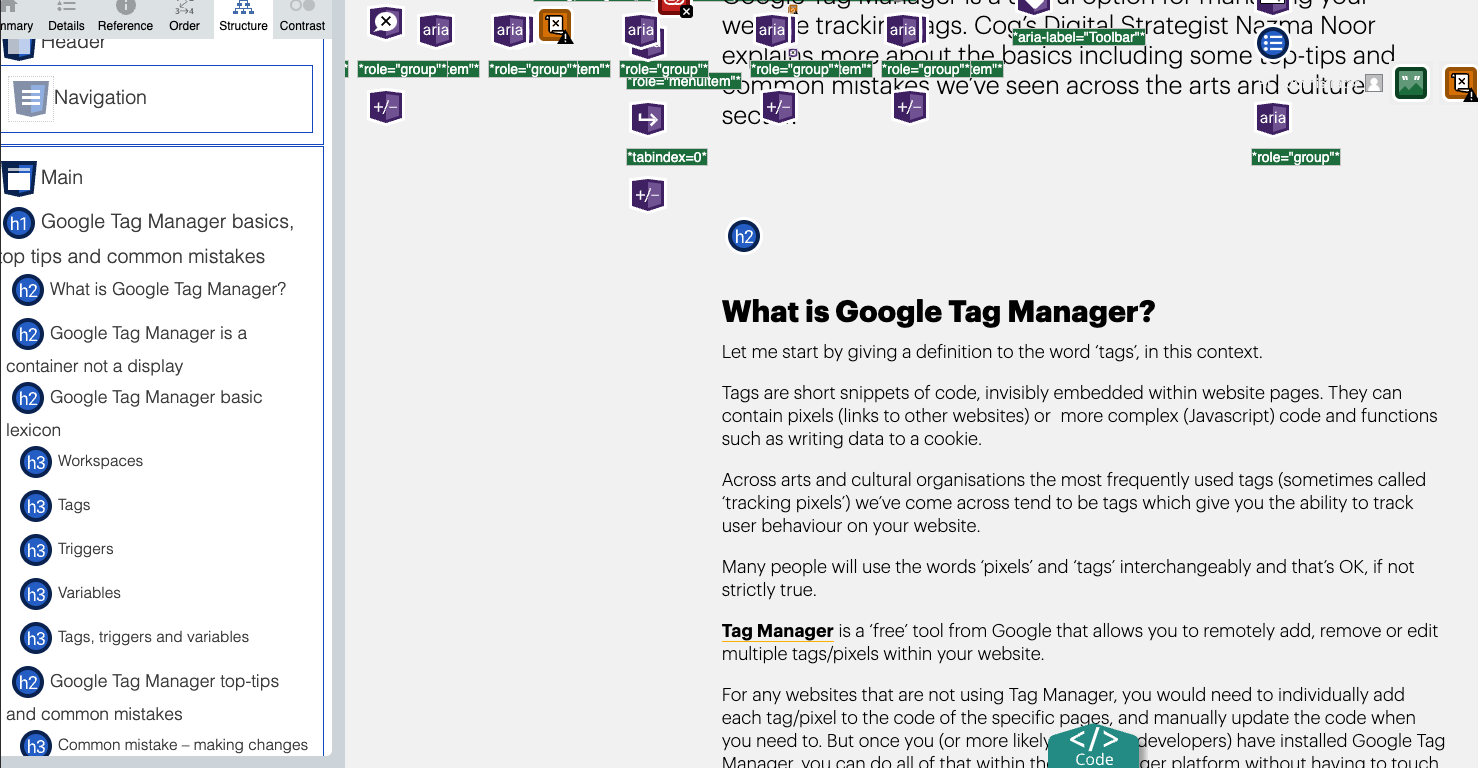
 A screenshot of a website being tested with WAVE Accessibility Testing Tool
A screenshot of a website being tested with WAVE Accessibility Testing Tool
2b. Being a human: the best website for a robot is terrible for a human
What if we were to really really optimise our website for a robot? This brings to mind old practices of “keyword stuffing” where people would fill their sites with white text on a white background. This meant that Google could read the text, but humans wouldn’t see it.
Robots and Algorithms look for data and structure. On the other hand humans, for the most part, care about and are inspired by: imagery, ideas and moments of magic. Both are important and the pendulum can swing too far in either direction. When optimising for humans it’s important to strike a balance.
The previous example is obviously an extreme one, but there are modern examples that I’m sure many of us have come across: The recipe website with a 5 paragraph story about how the creator learned the recipe, full of tactical images and delays until you might finally find the recipe, only after scrolling past an awful lot of adverts. Or the news website full of links to advertorials that are maybe or maybe not actual new stories.
We’re lucky in the Arts that we don’t rely much on ads to fund our websites, as the examples above show what happens when you optimise for advert algorithms and not for human readers.
3. Know thyself
When it comes to optimising your website, you need to be really honest. With your team, with your managers, with your web agency and most importantly with yourself.
With limited resources, time and energy, it’s worth being brutally honest about what is important in your website.
Then it’s worth taking the time to think about it deeply. This will give you the confidence and conviction to stand up for your decisions when it comes to your managers, trustees or team members who feel under-represented on your website.
In optimising your website, it’s vital to be honest about your organisation’s identity and goals. Understanding your mission and audience will guide you in making strategically sound decisions about your content and website structure. Rather than trying to cater to every audience and diluting your brand, hone in on your specific niche and confidently present what makes your organisation unique.
In the arts we’re incredibly welcoming and inclusive and that’s so important. We care deeply about what other people think, often to a fault, trying to please every audience and satisfying none.
As the internet gets busier and noisier, filled with AI generated slop and misinformation. Niche and targeted content grows in its power – I’m sure many of you have found yourself down deep YouTube rabbit holes – or shocked at the incredibly specific targeting that TikTok seems to achieve. The web today favours deep niches and specialised content. In order to reach your niche you need to know yourself, and be confident in that vision.
By limiting the humans we decide to focus our energy on reaching, we can make sure we can take advantage of the robots and algorithms to help us reach the them.
Not try and reach everyone and therefore reach no one.
4. Know your enemy
The fantastic author and writer on the internet, Cory Doctorow, often repeats the quip that the web now exists of “five websites, each consisting of screenshots of text from the other four”. Describing the slow degradation and locking into platforms of users He calls this effect: “enshittification.”
And whilst its effects are more pronounced in North America – we’re all familiar with the unnecessary apps used to capture our data, and constant media mergers that lock content away from paying users that are the hallmarks of this era of the internet.
In this environment hosting, managing and creating your own website could be framed as a radical or independent act.
Particularly if soon your users won’t even visit your website but simply read a summary of it created by a large language model AI like Arc Search. The only reason Google isn’t already doing this is that their core business depends on selling ads on the websites you visit from their results.
Arc Search breaks the Faustian Bargain of allowing sites to be crawled in return for traffic that has underpinned the quarter of a century of the internet.
They can do this, because they’re funded by aggressive venture capital and after they’ve crawled every website and captured users in their very slick experience they can start paying off that debt by monetising things, locking away features and making people pay for something that used to be free.
I’m aware that a lot of this section of my talk might come off as “old man shouts at cloud”, which in this case has a double meaning – as all these platforms also exist in the cloud. But I suppose what I’m saying is: to reflect the artistic and creative humanity of the work we all do, why are looking to a group of hyper capitalists who by their own admission want to rule the world?
We’re all becoming aware of the fragility of our position relying on mega-platforms. So now is the time to think about a life outside of them.
5. When in doubt—make it simpler
This is probably the simplest tip in this entire talk, but also the hardest to apply.
If you’re not sure about your digital content – it’s nearly always better to simplify. It’ll make things more accessible to more audiences, more robust across different platforms and browsers and easier to manage.
But as we’ve talked about in terms of knowing yourself, this takes confidence to do.
6. A website tells is a story
We often talk about telling a story with content on a website and taking users on a journey but something that’s less discussed is that every part of your website tells a story, from the fonts you use to the layout on the page to the people in the pictures on the visit us page.
The whole website is a story to a human – sending subconscious hints and references at every stage.
For example when we designed London International Theatre Festival (LIFT)‘s website – we used a layout with a huge outsized logo and overlapping uneven grid items. This quirky layout subconsciously reinforces LIFT’s challenging and experimental programming at every point of using the website.
You can also do this at a smaller scale with colour. For example Purple is often associated with wealth, the church and that means that you’ll often see heritage or classical music organisations for example using this colour.
The reason for this goes back originally to the Romans when a specific Tyrian purple was worn by high class citizens and was incredibly expensive to make – derived from two varieties of shellfish found in the Mediterranean, produced by a pale gland in its body. When squeezed or prodded, this gland produces a single drop of clear garlic-smelling liquid that eventually becomes purple. It took 250,000 shellfish to produce one ounce of dye so it was an incredibly arduous process. So purple = rich and this is deeply ingrained in Western European culture.
 A screenshot of the LIFT Festival website
A screenshot of the LIFT Festival website
7. It’s always changing and that’s ok.
Something that I think is particularly magical about the internet is that it’s always changing, the “right way” of doing things never stays the same for long (even if there are some core rules). Some people find this stressful or annoying. But if you try to fight that you’ll exhaust yourself.
In particular, what we’re seeing at the moment is a shift from what was loosely called Web 2.0. This era has been characterised by the never ending deluge of user generated content, upending traditional media and making everyone, for better or worse, a brand or content creator of their own persona online.
This has been, and will increasingly become more unsustainable – for us as humans, for our planet in terms of energy consumption and for the preservation of collective knowledge amongst all the noise.
I’ve hinted at this a lot in this talk but I’m going to come out and say it clearly – the internet doesn’t have to be this way.
We can bring back the humanity to how we work online and step back from the hamster wheel driven by big tech platforms.
You can choose to be a mindful user and creator online and focus on the people in your audience instead of the algorithms and numbers and growth and the dopamine hit from the next viral platform in a more fragmented online world.
The only constant in an ever changing digital landscape are the humans on the other side of the devices and services. So optimising for them makes more sense than optimising for a trend that will be gone in a week/month/years time.
At Cog Design we’ve got over three decades of experience designing and creating digital and physical presences for Arts and Heritage organisations get in touch if some of the ideas here have inspired you and you’d like to talk about incorporating them into your next website or project – I’m always happy to talk!
Further Reading:
Enshittification – Cory Doctorow
The Attention Merchants: The Epic Struggle to Get Inside Our Heads – Tim Wu
We’re All Content Creators for Machines